Accessibility
-

It’s easy to miss the importance of semantics in web development. After all, a div and a section tag all render the same, right? But in the world of accessibility semantics are extremely important. If you’ve ever wondered how a screen reader turns a bunch of HTML into a spoken UI then you’ll definitely enjoy…
-

O texto alternativo, ALT, é utilizado para descrever o conteúdo de uma imagem. Além de auxiliar o usuário em situações, como um erro no carregamento da imagem devido a uma conexão ruim, é também de suma importância para os deficientes visuais e para o SEO. Pois que é pela descrição da imagem que os cegos…
-

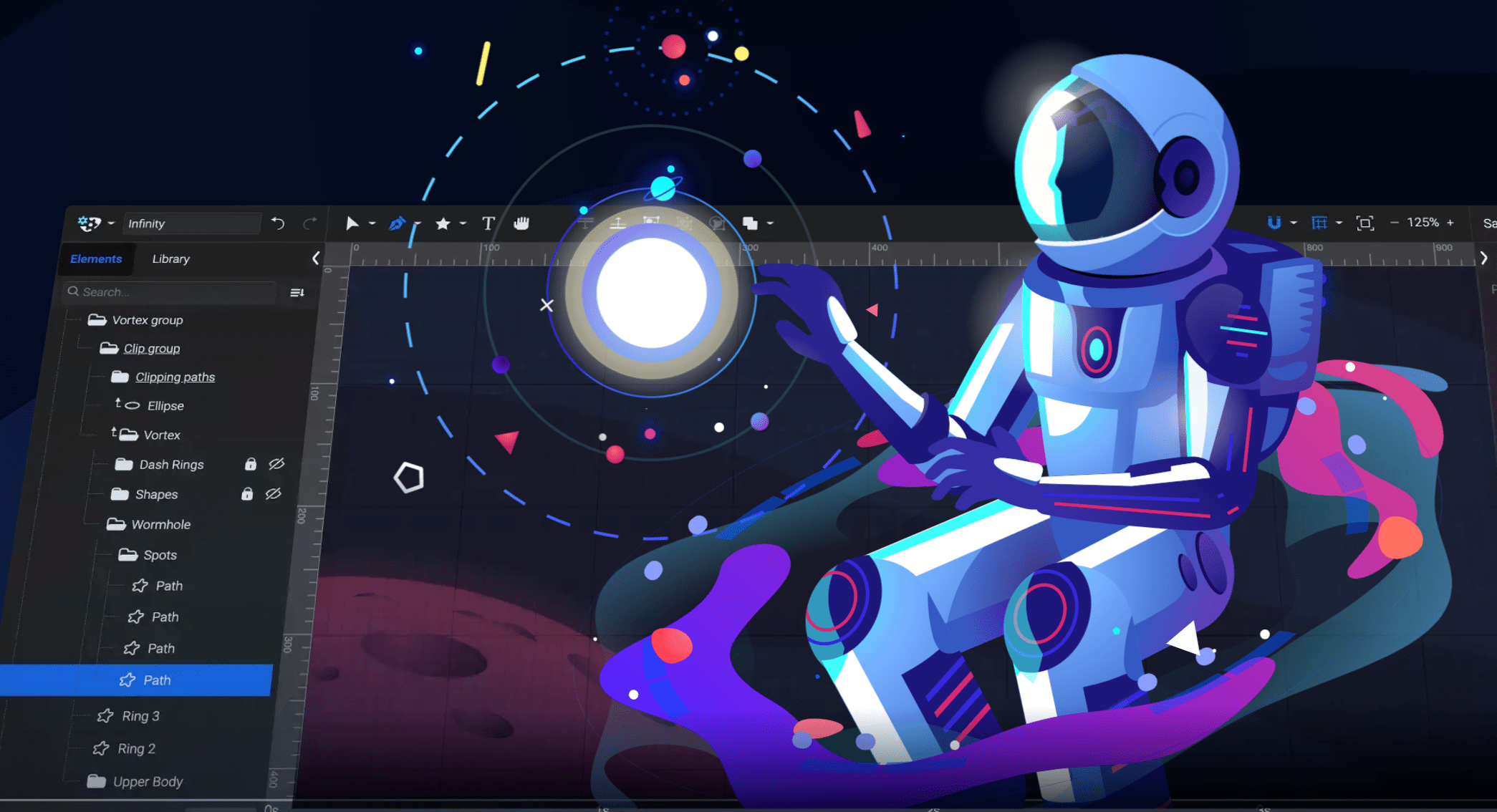
Since I started working with SVG elements, I fell in love! The way you can manipulate lines of code design, come on! it’s amazing! Another aspect is never losing quality. Icons never will be the same, even logos and illustrations. As the name says Scalable Vector Graphics. SVG is an XML language to describe two-dimensional…