A CSS framework provides a fully functional CSS stylesheet, allowing us to create a web page by simply coding the HTML with appropriate classes, structure, and IDs. Classes for popular website features like the footer, slider, navigation bar, hamburger menu, column-based layouts, and so on are already included in the framework.
What is a CSS Framework?
A CSS framework is a library allowing for easier, more standards-compliant web design using the Cascading Style Sheets language. Most of these frameworks contain at least a grid. More functional frameworks also come with more features and additional JavaScript-based functions, but are mostly design oriented and focused on interactive UI patterns. This detail differentiates CSS frameworks from other JavaScript frameworks.
What Are The Benefits of Using a CSS Framework?
For me Using CSS Frameworks is good because:
They provide code that you just don’t need to write from scratch every time, like resets, so, it saves us developing time. Save Time!
Frameworks are built to bring the magic of cross-browser work. We can be out of concern if someone wants to check if your code is working on Safari, or, even IE (Internet Explorer). Erhñn.
They come with documentation. It’s good if you’re coding in a team, for a company, or to you will be handing it off to a client. Its facilities your read.me documentation, makes CSS nomenclatures global, and futures supports.
CSS Frameworks and Components Libraries!

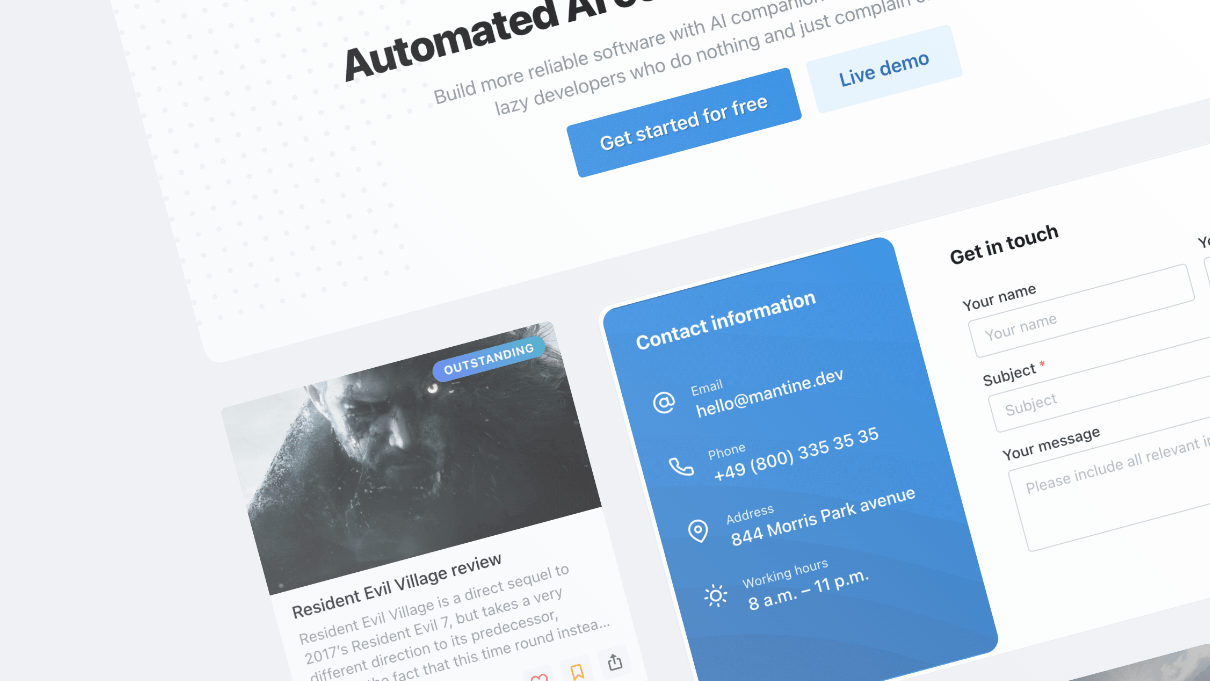
Mantine
Subtitle for This Block
Mantine is a React components library with more than 100 customizable components and 40 hooks to cover you in any situation.

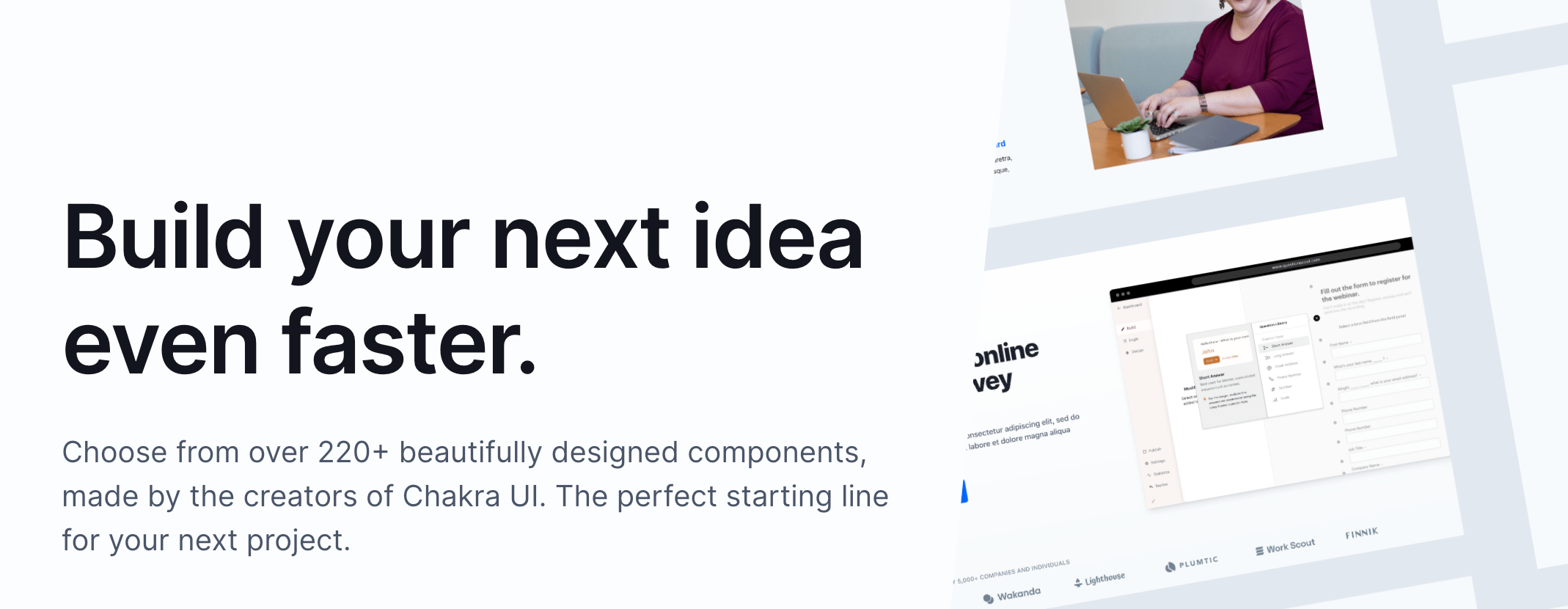
Chakra UI
Chakra UI is a simple, modular and accessible component library that gives you the building blocks you need to build your React applications.

Material-UI
Material-UI is an open-source framework that features React components that implement Google’s Material Design.

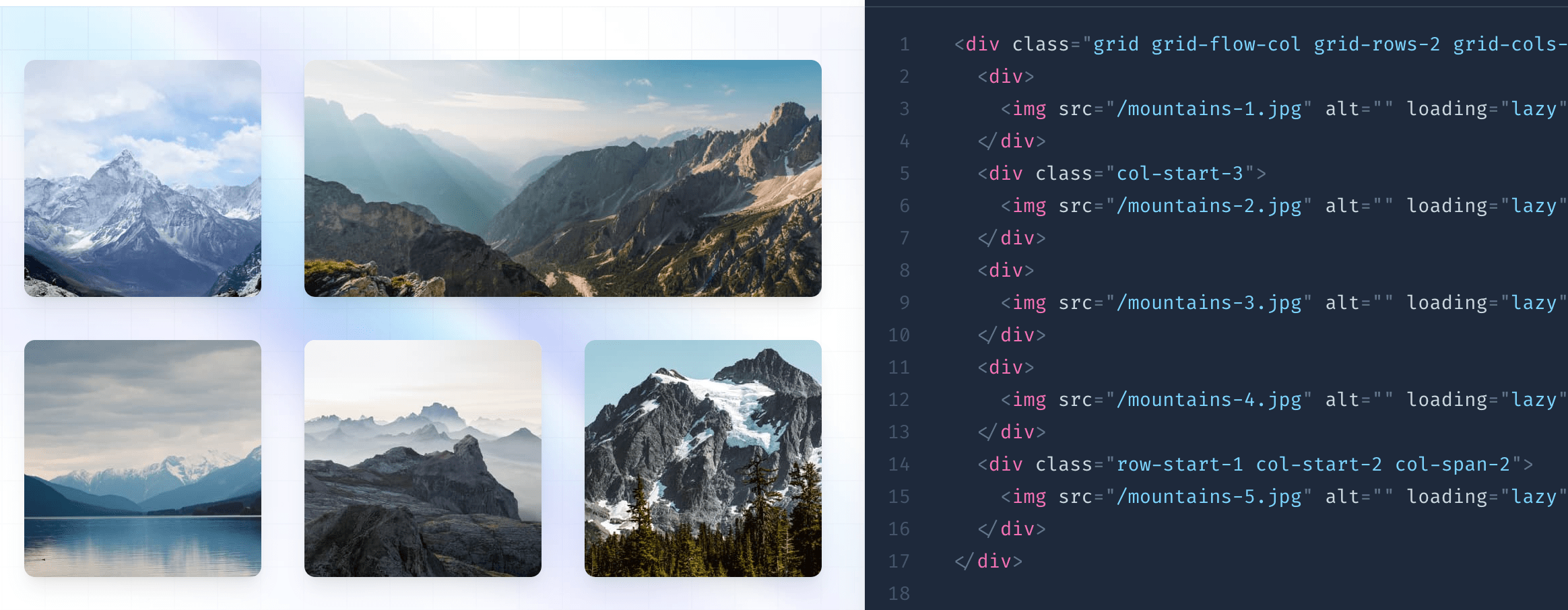
Tailwind CSS
CSS Framework that provides atomic CSS classes to help you style components e.g. flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
Headless UI

Component Library to Vue and React, completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS.
