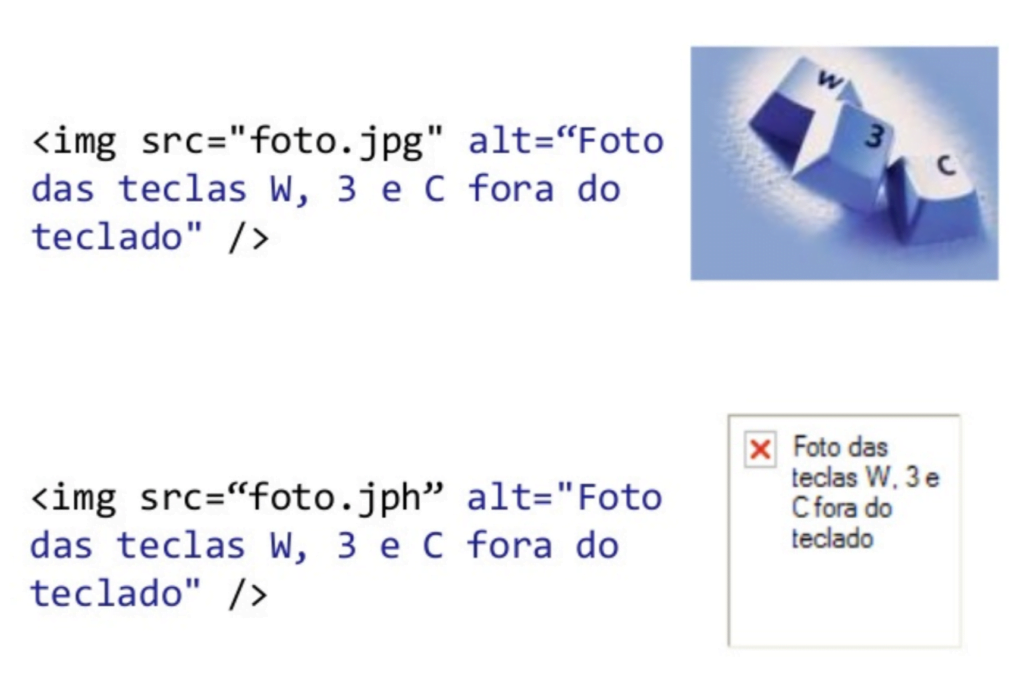
O texto alternativo, ALT, é utilizado para descrever o conteúdo de uma imagem. Além de auxiliar o usuário em situações, como um erro no carregamento da imagem devido a uma conexão ruim, é também de suma importância para os deficientes visuais e para o SEO.

Pois que é pela descrição da imagem que os cegos conseguem identificar do que se trata.
SEO – um alt bem descrito ajuda no ranqueamento do google
Title
O TITLE é um atributo complementar para algumas tags HTML e deve ser utilizado somente em casos onde o próprio conteúdo do link não seja suficiente para descrevê-lo e não é ranqueado pelo buscadores. É aquele descritivo quando passa o conteúdo em cima do mouse.
o ALT sempre deve estar presente em imagens que representam um conteúdo da página.
Se o seu objetivo é meramente ilustrativo, nesse caso, substitua a tag <img> por um background no CSS. Assim você não confunde o usuário do leitor de telas mostrando uma imagem que ele não precisa reconhecer.

Quando uma imagem não tem atributo alt ou se o atributo alt está vazio ou nulo (alt=””), os leitores de tela basicamente ignoram essas imagens. As imagens decorativas devem receber texto alternativo vazio ou nulo. Quando o conteúdo apresentado em uma imagem é transmitido em outro lugar, como em uma legenda, a imagem também pode receber um texto alternativo vazio. No entanto, sempre que uma imagem for o único conteúdo dentro de um link, a imagem DEVE receber um texto alternativo que apresente a função desse link.
Do ponto de vista de SEO, o texto alternativo é recomendado quando seu objetivo é ter uma classificação de imagem na pesquisa de imagens.
